ضغط الصور – Compress Image ، يسعى الكثير منا إلى معرفة الطرق المختلفة سواء كانت برامج أو مواقع أو إضافات برمجية لضغط وتصغير حجم الصور إلى أصغر حجم مع الحفاظ على جودتها، وذلك للحفاظ على المساحة التخزينية سواء في أجهزة الكمبيوتر الخاصة بنا وهواتفنا المحمولة وكذلك احد أهم عوامل زيادة سرعة المواقع الإلكترونية.
ضغط الصور بدون برامج
من أسهل الطرق لتصغير حجم الصور وضغطها، حيث أن هناك مواقع إلكترونية تقدم هذه الخدمة عبر موقعها الإلكتروني عبر الإنترنت وسنستعرض سوياً على بعض هذه المواقع وأفضلها.
قائمة بـ أفضل مواقع ضغط الصور
- موقع I LOVE IMG زيارة الموقع
- موقع TINY PNG زيارة الموقع
- موقع TINY JPG زيارة الموقع
- موقع IMAGE RESIZE زيارة الموقع
ضغط الصور بـ برامج
هناك العديد والمزيد من البرامج المختلفة، مع أختلاف الأجهزة كأجهزة الكمبيوتر واللاب توب والموبايل بأنظمته المختلفة ك الأندرويد و الآي فون.
برامج وتطبيقات ضغط الصور للايفون
- Photo Resizer حمله الآن
- Photo Compress حمله الآن
- Image Resizer حمله الآن
- Kirihari-San حمله الآن
- Image Size حمله الآن
برامج وتطبيقات ضغط الصور للاندرويد
برامج ضغط الصور للكمبيوتر – يُعد الأفضل بلا مُنازع في هذا المجال هو برنامج الفوتوشوب بجميع إصداراته، يعمل بشكل سهل وسريع على خفض حجم الصور إلى أقل حجم مع الحفاظ على الجودة، ناهيك عن الخيارات الكثيرة المتاحة في هذا البرنامج فهو مخصص لعمل التعديلات المختلفة على الصور.
ضغط الصور للمواقع الإلكترونية
الجدير بالذكر أن محرك بحث جوجل الخاص بالصور يفضل الصور خفيفة الوزن وعالية الجودة، ومن المفضل هو العمل على هذه المعادلة الصعبة صور خفيفة وعالية الجودة والتي من شأنها الارتقاء بمرتبة صورك في محرك بحث صور جوجل.
مواقع بلوجر والبرمجة الخاصة – في مثل هذه المواقع يمكنك الاعتماد على ضغط الصور يدوياً، مستعيناً ببرامج ومواقع الضغط التي قمنا بذكرها سلفاً، أو تكليف المبرمج الذي قام بعمل البرمجة لموقعك الإلكتروني ببرمجة إضافة تُساعدك في ضغط الصور بشكل أوتوماتيكي.
مواقع ووردبريس – من المعروف أن الووردبريس يُعد الأسهل لدعم أغلب مبرمجي المواقع له، بالإضافة إلى تسارع المبرمجين على برمجة إضافات تقوم بأعمال مختلفة على الووردبريس، وهناك إضافات ووردبريس بأشكالها المختلفة، وما يعنينا منها في هذا المقال هو الإضافات الخاصة بضغط الصور.
هناك العديد والعديد من الإضافات المرفوعة على موقع ووردبريس الخاص بالإضافات والتي من شأنها القيام بهذا العمل وهو ضغط الصور، لكن هناك إضافة تضغط الصور لكن تجعل جودة الصورة ضعيفة وغيرها من الإضافات لكن هذه الإضافة نالت شهرة واسعة لما تقدمه من معادلة صعبة وهي ضغط الصور المرفوعة على موقعك الإلكتروني مع البقاء على نفس جودة الصورة قبل ضغطها وهذا هو ما نريده بالفعل .
تنصيب إضافة WP Smuch it ، كغيرها من الإضافات الهامة لزيادة سرعة الموقع مثل إضافة كلاود فلير للوردبريس ، من أحد أهم العوامل لزيادة سرعة المواقع الإلكترونية على الإنترنت هي ضغط الصور المرفوعة على الموقع مع الحفاظ على جودة الصور المرفوعة، وتقليص حجم الصور أيضاً يحافظ على السعة التخزينية المخصص لموقعك سواء كانت استضافة مشتركة أو VPS أو سيرفر خاص .
خلال هذه التدوينة على موقعنا الإلكتروني سيرفاوي نت ، سنتعرف بالصور على طريقة التنصيب والتفعيل والاستخدام لإضافة الووردبريس WP Smush it .
أولاً: تنصيب إضافة ووردبريس WP Smush it
الخطوة الأولى – يمكنك تحميل الإضافة مباشرة من الموقع الرسمي لإضافات ووردبريس من هنا ، أو من خلال لوحة تحكم ووردبريس الخاصة بموقعك كما سيتم في الشرح التالي، توجه إلى لوحة تحكم ووردبريس ومن القائمة الجانبية ضع مؤشر الفأرة على كلمة إضافات ثم أضغط على كلمة إضافة جديد كما هو موضح بالصورة التالية .
الخطوة الثانية – سيظهر لك مربع بحث جهة اليمين كما هو موضح بالصورة، قم بكتابة كلمة WP Smush it ثم قم بالضغط على زر Enter الموجود بالكيبورد، بعد ذلك ستظهر لنا الإضافة كما هو موضح بالصورة، قم بالضغط على كلمة التنصيب الآن .
الخطوة الثالثة والأخيرة – ستظهر لنا هذه الصورة كما هو موضح بالصورة التالية، بها خيارين، تفعيل الإضافة، الرجوع إلى مُنصب الإضافات، فقط أنت قم بالضغط على كلمة تفعيل الإضافة لكي يتم تنشيطها .
ثانياً: ضبط إعدادات إضافة ووردبريس WP Smush it
الخطوة الأولى – من القائمة الجانبية في لوحة تحكم الووردبريس ضع مؤشر الفأرة على كلمة وسائط سيظهر لك عدة كلما منها كلمة WP Smush it قم بالضغط عليها كما هو موضح بالصورة التالية .
الخطوة الثانية – بعد التوجه إلى الإضافة، قم بتفعيلها على الصور وذلك من خلال الضغط على كلمة ENABLE كما هو موضح بالصورة التالية .
الخطوة الثالثة – بعد تفعيل الإضافة على الصور كما هو موضح في الخطوة السابقة نقوم بالضغط على كلمة BULK SMUSH NOW لكي يتم ضغط الصور التي رفعتها مُسبقاً على موقعك الإلكتروني كما هو موضح بالصورة التالية .
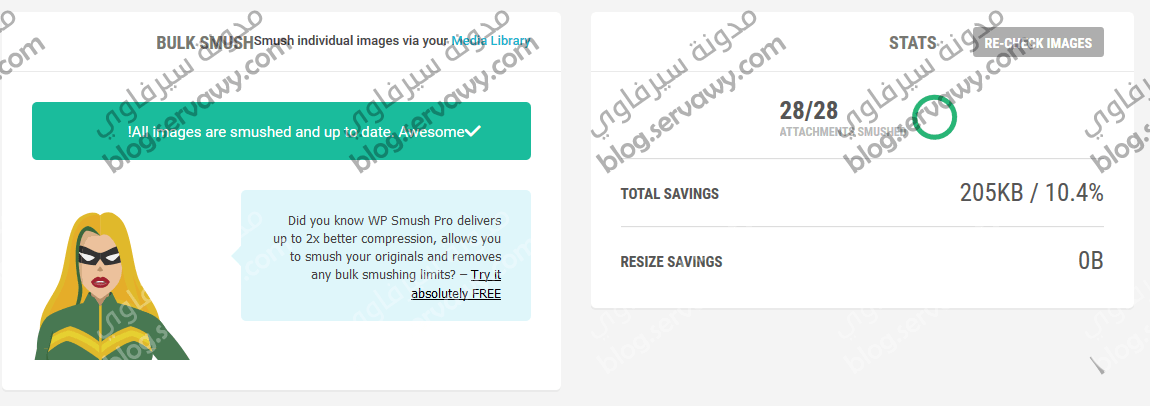
الخطوة الرابعة والأخيرة – بعد أكتمال الضغط ستظهر لك رسالة أنه تم ضغط جميع الصور بنجاح، وتم توفير 10.4% من حجم الصور المرفوعة كما هو موضح بالصورة التالية .
ملحوظة: لا تقم بتغيير أي إعدادات أخرى موجودة بالإضافة إلا إذا كنت متأكد تماماً أن هذه التغييرات ستفيدك ومناسبة لاحتياجاتك .
كما أن الصور التي سوف يتم رفعا في المستقبل ستقوم الإضافة بضغطها بطريقة أوتوماتيكية دون تدخل منك مرة أخرى، بعد أن تقوم بتنفيذ كل هذه الخطوات التي قرأناها بالأعلى، لن تحتاج للدخول مرة أخرى إلى الإضافة .
وفي الختام، نود منك أن تخبرنا في التعليقات بالطرق التي تتبعها في عملية ضغط الصور الخاصة بك لتقليل حجمها، وهل هذا الشرح قدم أفادة فعليه لك أم لا !











ممكن لغة برمجة لضغط
lمش فاهم سؤال حضرتك، يا ريت توضح أكثر